List
Lista di testi, link e altri elementi per presentare contenuti correlati o facilitare la navigazione
ComponentiMetadati e link per approfondire
Quando usarlo
Il componente list, in italiano lista, permette di raggruppare in una lista verticale una serie di contenuti correlati.
Alternative a questo componente
Come usarlo
- Usa il componente per implementare una lista di informazioni correlate o che hanno la stessa struttura.
- Usa il componente per mostrare liste di link di navigazione.
- Usa il componente per mostrare una lista di utenti, con eventuali metadati.
- Usa il componente per implementare una lista di file da scaricare, anche in più formati.
Attenzione a
- Implementare la corretta gerarchia degli elementi: valuta sempre se fornire in alternativa liste standard, specialmente nel caso di una gerarchia o un ordine ben strutturato.
- Curare le etichette di testo alternative per le icone, se rappresentano azioni o informazioni significative.
Buone pratiche sui contenuti
- Limita il numero di elementi per facilitarne la fuizione: le liste sono pensate per organizzare un numero ridotto di contenuti.
- Usa, se possibile, un ordinamento logico per gli elementi, ad esempio alfabetico, numerico o prima i link più usati.
- Per le etichette di testo, rispetta la consistenza nelle scelte di tono di voce applicato alle liste (ad esempio, non mescolare forma attiva e passiva o formule con e senza verbo nella stessa lista).
Accessibilità
Lo stato delle verifiche di accessibilità effettuate sul componente Bootstrap Italia
| Caratteristica | Stato | Descrizione |
|---|---|---|
Visivamente accessibile | Pronto | Uso e contrasto dei colori, leggibilità |
Amichevole con lettori di schermo | Pronto | Struttura titolazioni, etichette e testi alternativi |
Navigabile | Pronto | Focus, struttura, navigazione da tastiera o altri device |
Comprensibile | Pronto | Comprensibile, prevedibile, gestione semplice dell’errore |
Stato del componente
Lo stato del presente componente nelle diverse librerie di design e sviluppo del design system
| Libreria | Stato componente | Link |
|---|---|---|
UI Kit Italia (design) | Pronto | KitUI Kit Italia su Figma (si apre in una nuova finestra) |
Bootstrap Italia | Pronto | Scheda documentazione (si apre in una nuova finestra) |
React | Pronto | Scheda Storybook (si apre in una nuova finestra) |
Angular | Da rivedere | Scheda documentazione (si apre in una nuova finestra) |
Anatomia

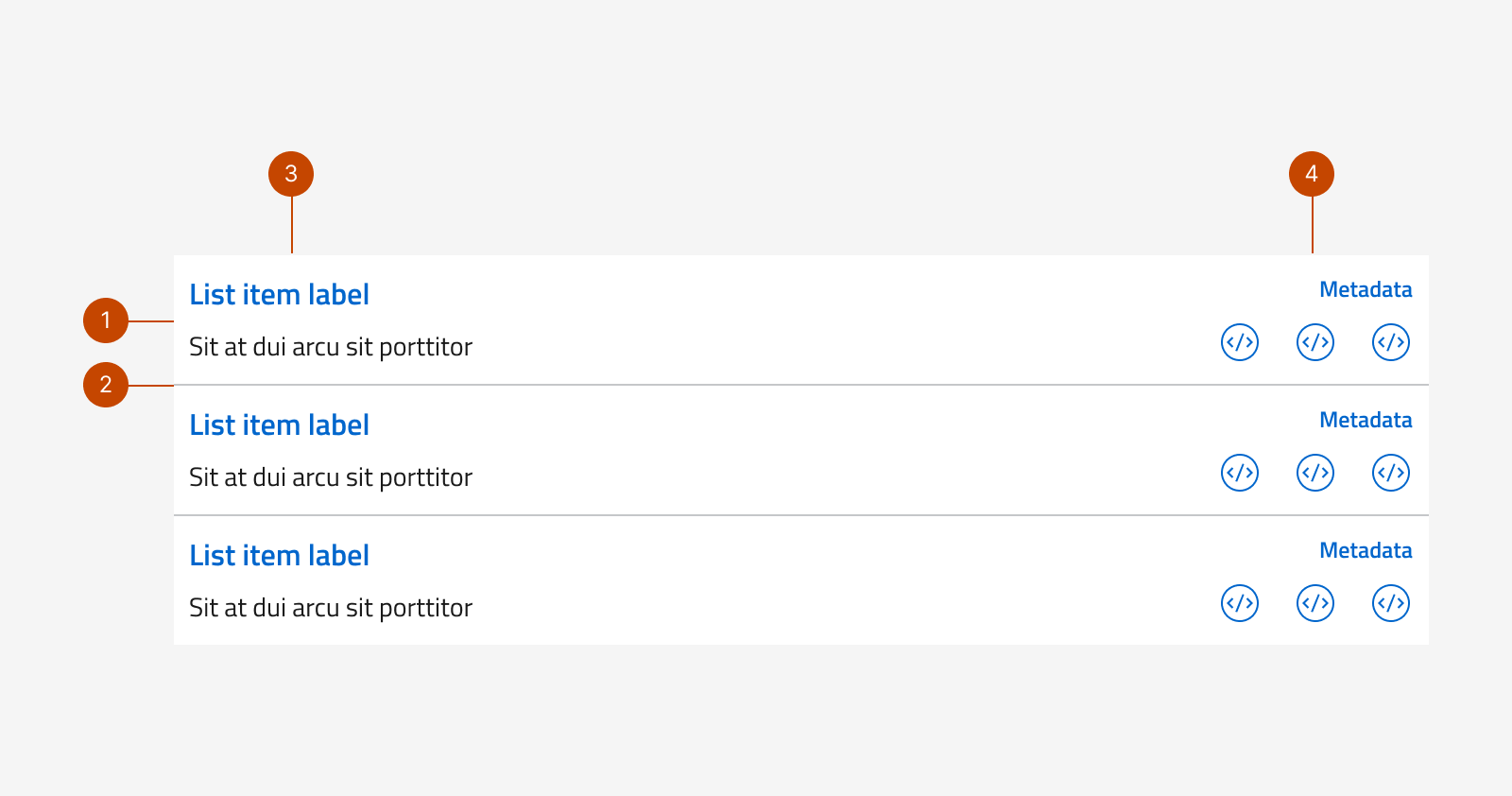
Il componente list è composto da:
- elemento (item), da un minimo di due a n;
- elemento divisorio, a distinguere due item;
- zona sinistra degli elementi, può contenere titoli e altri contenuti di testo;
- zona destra degli elementi, può contenere icone e/o metadati.
Varianti di lista

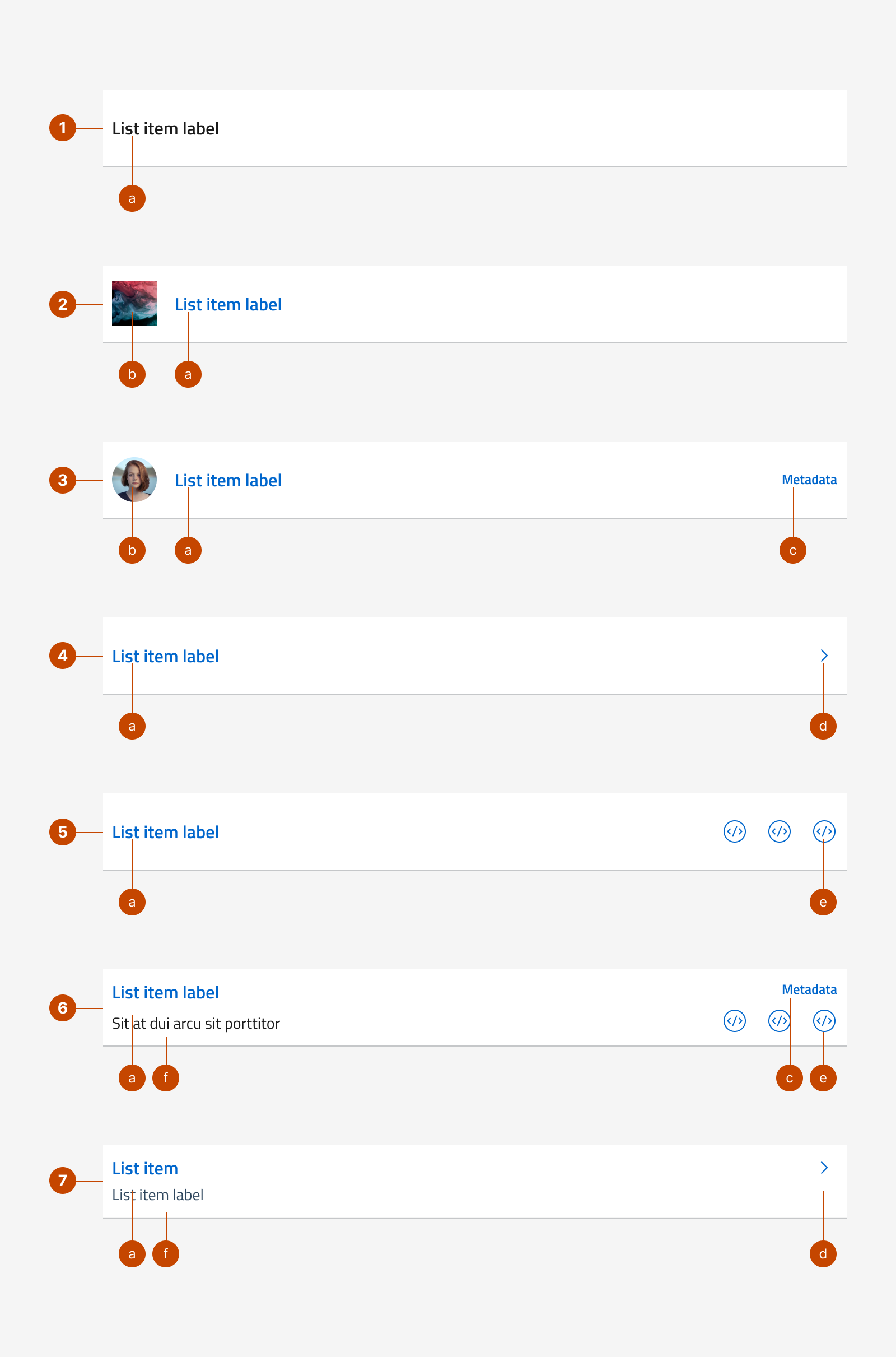
Un lista può essere:
- semplice, solo testo;
- con immagine thumbnail;
- con avatar;
- con link e icona freccia;
- con link e più icone azione;
- con link, descrizione, più icone azione e metadati;
- con link, descrizione e icona freccia.
Gli elementi utili a comporre queste varianti sono:
- etichetta di testo;
- immagine thumbnail o avatar;
- metadati, spazio per etichetta dedicata;
- icona freccia, per link di navigazione;
- icone azione, ad esempio più formati file;
- descrizione, spazio per testo di approfondimento.
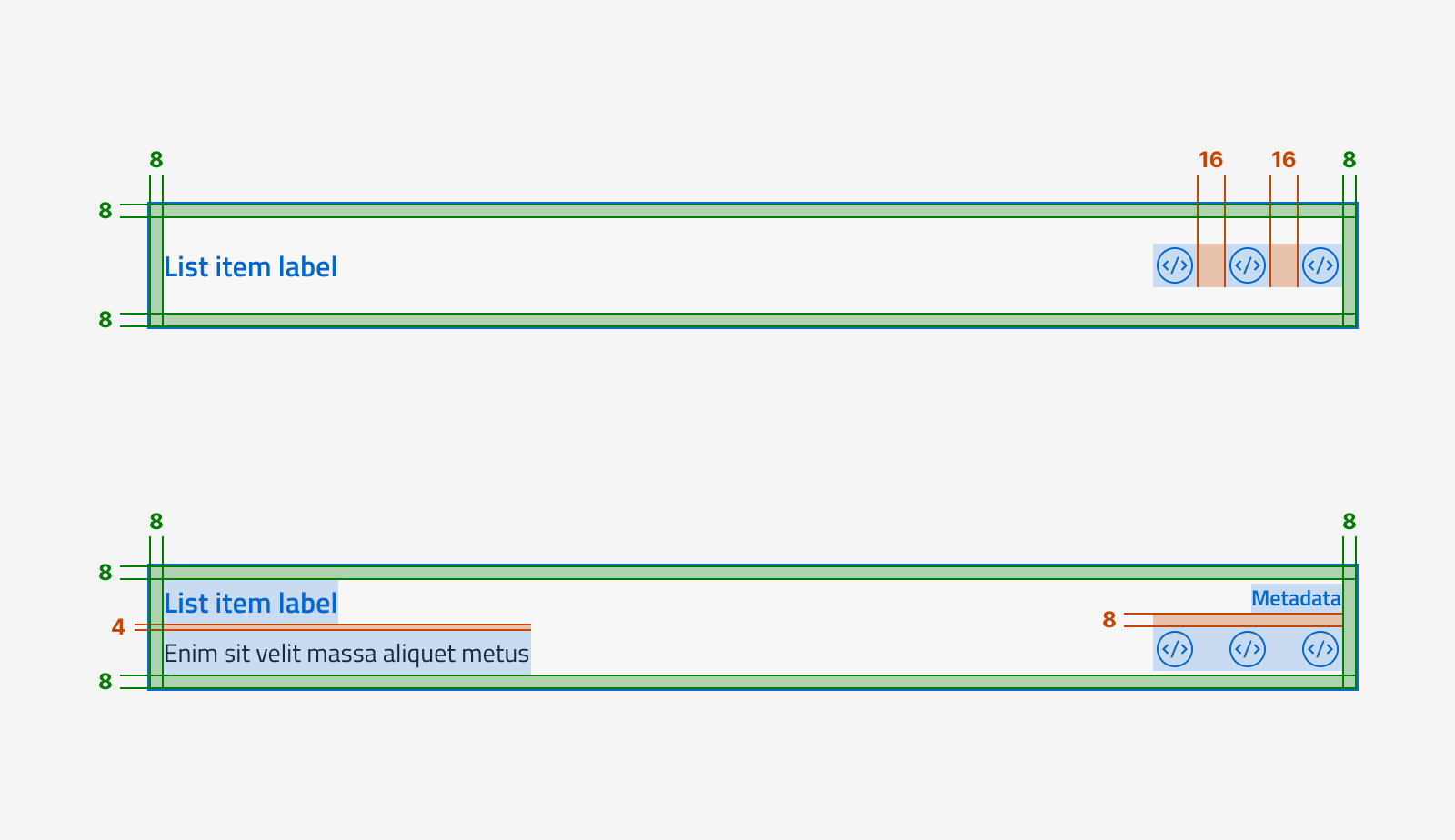
Specifiche di design
Le specifiche di design si intendono relative a due tipologie di lista: con o senza spazio per descrizioni e metadati.
Tutte le misure indicate sono espresse in px.
Item

Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici
Come iniziare
Scopri come utilizzare tutti gli strumenti pensati per progettare interfacce ed esperienze dei servizi pubblici